Meson provides you with complete flexibility to design your NativeAdView.
Design the following assets:
| Asset Name | Asset Type | Is Mandatory? | Description |
|---|---|---|---|
Title |
UILabel | Yes | The maximum number of characters allowed is 25. |
Description |
UILabel | Yes | The maximum number of characters allowed is 100. |
MediaView |
UIView | Yes | Body of the ad. It can consist of an Image/Video. |
adSponsored |
UILabel | Yes | The maximum number of characters allowed is 15. |
CallToAction(CTA) |
UILabel | No | The maximum number of characters allowed is 15. |
Icon |
UIImageView | No | A small image present in the ad. |
adChoice |
UIImageView | No | Place adChoices at the right-top of the view. |

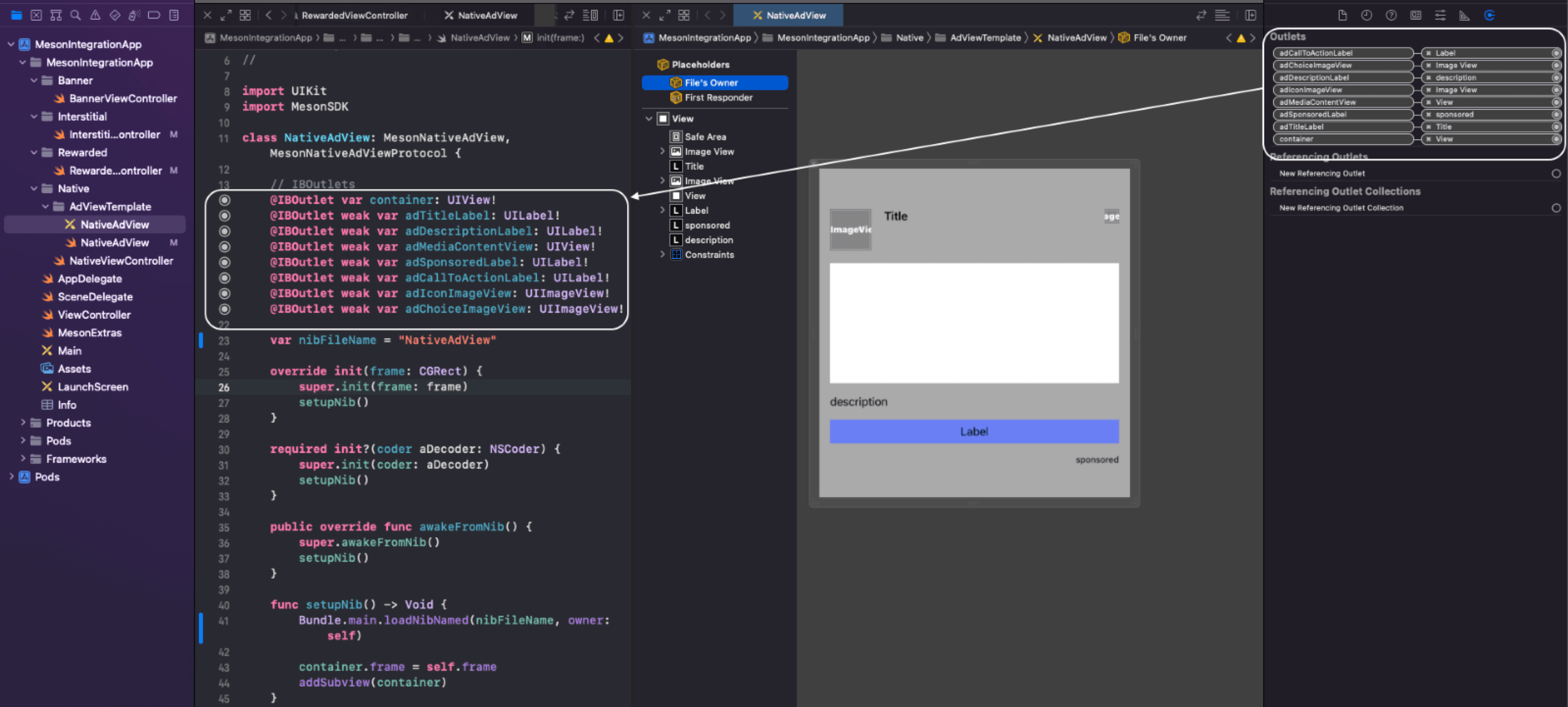
You can download the NativeAdView.xib template and design/modify it as per your design requirements to ensure that the files' linking with assets is correct.
Follow the instructions below to integrate the XIB view:
NativeAdView template.NativeAdView class.
To remove, modify, or redesign the assets, ensure that you have added the correct constraints. Also, ensure that all the assets are linked with @IBOutlet assets.
The container is the xib view referencing.

NativeAdView should be subclassed from MesonNativeAdView. It should implement MesonNativeAdViewProtocol. You are ready with the ad view.
You must initialize the SDK to ensure the successful completion of this method.
To create a new native ad, create a MesonNative object using your adUnitId and call the load method to make an ad request. This will request an ad from all demand sources, select a winner, and show the ad to the end user once the ad is available.
| Parameters | Data Type | Description |
adUnitId |
String |
Present on Meson UI by creating an ad unit under an app. An ad unit id is a unique identifier. For more information, see Setup Ad Units. |
adTemplateViewClass |
adTemplateViewClass |
This is your native NativeAdView.xib class. |
import Foundation
import MesonSDK
class NativeViewController: UIViewController {
private var native: MesonNative!
override func viewDidLoad() {
super.viewDidLoad()
#warning("Please enter you adUnitId")
/// Create an ad object
native = MesonNative(adUnitId: "<Your ad unit id>", delegate: self)
/// Set the native adView class
native.adTemplateViewClass = NativeAdView.self
/// Request for the ad
native.load()
}
}
#import "NativeViewController.h"
#import "NativeAdView.h"
@import MesonSDK;
@interface NativeViewController () <MesonNativeDelegate>
@property(nonatomic, strong) MesonNative *native;
@end
@implementation NativeViewController
- (void)viewDidLoad {
[super viewDidLoad];
#warning("Please enter you adUnitId")
/// Create an ad object
self.native = [[MesonNative alloc] initWithAdUnitId:@"<Your ad unit id>" delegate:self];
/// Set the native adView class
self.native.adTemplateViewClass = [NativeAdView self];
/// Request for the ad
[self.native load];
}
Implement MesonNativeDelegate to get ad-related events.
extension NativeViewController: MesonNativeDelegate {
func viewControllerForMesonFullScreen() -> UIViewController {
return self
}
func mesonNativeDidLoad(_ mesonNative: MesonNative) {
print(#function)
do {
/// Getting the native adView
let adView = try self.native.getAdView()
/// Set the frame and add it to the screen
adView.frame = CGRect(x: 0, y: 20, width: UIScreen.main.bounds.width, height: 600)
self.view.addSubview(adView)
} catch let error {
print("Native ad view failed: \(error.localizedDescription)")
}
}
func mesonNativeDidLoadFail(_ mesonNative: MesonNative, error: Error) {
print(#function, error.localizedDescription)
}
func mesonNativeDidClick(_ mesonNative: MesonNative, params: [String : Any]?) {
print(#function)
}
func mesonNativeImpression(_ mesonNative: MesonNative, adData: MesonAdData?) {
print(#function)
}
func mesonNativeWillPresentScreen(_ mesonNative: MesonNative) {
print(#function)
}
func mesonNativeDidPresentScreen(_ mesonNative: MesonNative) {
print(#function)
}
func mesonNativeWillCollapseScreen(_ mesonNative: MesonNative) {
print(#function)
}
func mesonNativeDidCollapseScreen(_ mesonNative: MesonNative) {
print(#function)
}
func mesonNativeUserWillLeaveApplication(_ mesonNative: MesonNative) {
print(#function)
}
func mesonNativeVideoStarted(_ mesonNative: MesonNative) {
print(#function)
}
func mesonNativeVideoPaused(_ mesonNative: MesonNative) {
print(#function)
}
func mesonNativeVideoResumed(_ mesonNative: MesonNative) {
print(#function)
}
func mesonNativeVideoCompleted(_ mesonNative: MesonNative) {
print(#function)
}
}
#pragma mark - MesonNativeDelegate
- (UIViewController *)viewControllerForMesonFullScreen {
return self;
}
- (void)mesonNativeDidLoad:(MesonNative *)nativeAd {
NSLog(@"%@", NSStringFromSelector(_cmd));
NSError *error = nil;
/// Getting the native adView
UIView *adView = [self.native getAdViewAndReturnError:&error];
if (error != nil) {
NSLog(@"Native ad View fails due to %@",error.localizedDescription);
return;
}
/// Set the frame and add it to the screen
adView.frame = CGRectMake(0, 0, UIScreen.mainScreen.bounds.size.width, 600);
[self.view addSubview:adView];
}
- (void)mesonNativeDidLoadFail:(MesonNative *)nativeAd error:(NSError *)error {
NSLog(@"%@ %@", NSStringFromSelector(_cmd), error);
}
- (void)mesonNativeDidClick:(MesonNative *)nativeAd params:(NSDictionary<NSString *,id> *)params {
NSLog(@"%@", NSStringFromSelector(_cmd));
}
- (void)mesonNativeImpression:(MesonNative *)nativeAd adData:(MesonAdData *)adData{
NSLog(@"%@", NSStringFromSelector(_cmd));
}
- (void)mesonNativeWillPresentScreen:(MesonNative *)nativeAd {
NSLog(@"%@", NSStringFromSelector(_cmd));
}
- (void)mesonNativeDidPresentScreen:(MesonNative *)nativeAd {
NSLog(@"%@", NSStringFromSelector(_cmd));
}
- (void)mesonNativeWillCollapseScreen:(MesonNative *)nativeAd {
NSLog(@"%@", NSStringFromSelector(_cmd));
}
- (void)mesonNativeDidCollapseScreen:(MesonNative *)nativeAd {
NSLog(@"%@", NSStringFromSelector(_cmd));
}
- (void)mesonNativeUserWillLeaveApplication:(MesonNative *)nativeAd {
NSLog(@"%@", NSStringFromSelector(_cmd));
}
- (void)mesonNativeVideoPaused:(MesonNative *)mesonNative {
NSLog(@"%@", NSStringFromSelector(_cmd));
}
- (void)mesonNativeVideoResumed:(MesonNative *)mesonNative {
NSLog(@"%@", NSStringFromSelector(_cmd));
}
- (void)mesonNativeVideoStarted:(MesonNative *)mesonNative {
NSLog(@"%@", NSStringFromSelector(_cmd));
}
- (void)mesonNativeVideoCompleted:(MesonNative *)mesonNative {
NSLog(@"%@", NSStringFromSelector(_cmd));
}
@end
The ad is returned to the user when you call for the getAdView method. It is recommended to call this method after or in the mesonNativeDidLoad callback (as mentioned previously in this topic).
To get an ad view, call for the show on the Mesonnative ad instance.
do {
/// Getting the native adView
let adView = try self.native.getAdView()
/// Set the frame and add it to the screen
adView.frame = CGRect(x: 0, y: 20, width: UIScreen.main.bounds.width, height: 600)
self.view.addSubview(adView)
} catch let error {
print("Native ad view failed: \(error.localizedDescription)")
}
NSError *error = nil;
UIView *adView = [native getAdViewAndReturnError:&error];
if (error != nil) {
NSLog(@"Native ad View fails due to %@",error.localizedDescription);
return;
}